
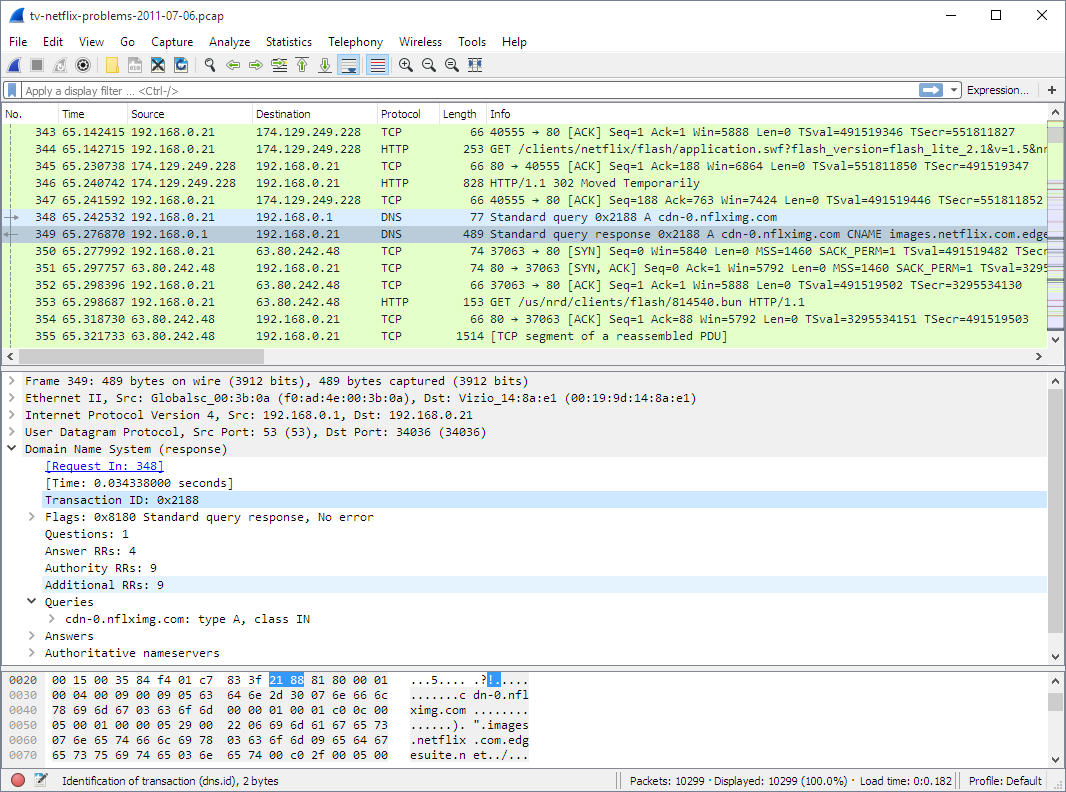
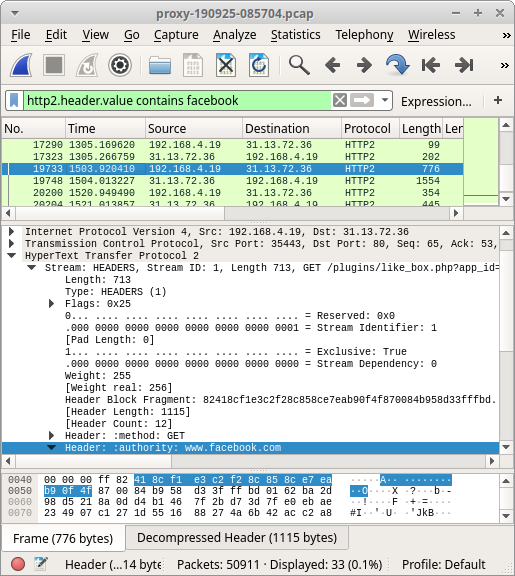
Extracting TLS Keys and Decrypting iOS Trafficįrida describes itself as a “dynamic instrumentation toolkit”, it injects a JavaScript VM into applications and we can write JS code that runs in that VM and can inspect memory and processes, intercept functions, create our own native functions etc. To decrypt the packets we need the matching TLS keys, Chrome and Firefox will provide these when the SSLKEYLOGFILE environment variable is set but unfortunately there seems to be no equivalent for Safari.įortunately thanks to tools like Frida, we have the ability to implement it ourselves. I’ve filtered the capture to just display the traffic to and from But as the traffic is encrypted using TLS 1.2 we can’t see the contents of the packets. You should see a screen something like this:

If they’re not already installed, install xcode’s command line tools:.You can find more details in this article from Apple but the basic process is: This mirrors the network traffic from the device to a virtual interface in MacOS and from there the traffic can be captured using tools like tcpdump and Wireshark. Capturing iOS network trafficĪpple support capturing iOS device network traffic via a Remote Virtual Interface (RVI). In this post I walk through how I capture iOS apptraffic using tcpdump, and how I use a Frida script to extract the TLS keys during the capture so that I can decrypt the traffic too. Safari and iOS doesn’t have this feature natively, and proxies like Charles only communicate to the browser via HTTP/1.x so I needed to find another solution. One challenge with analysing HTTP/2 traffic is that it’s encrypted and while Chrome and Firefox support logging TLS keys and tools like Wireshark can then decrypt the traffic. Sometimes I can use the tools built into browsers, other times proxies, but when I want to take a deeper look and particularly if I’m looking at how a browser is using HTTP/2, I rely on packet captures.

I often want to examine the web traffic generated by browsers, and other apps.


 0 kommentar(er)
0 kommentar(er)
